How To Animate Background Color In Jquery

Introduction to jQuery background color breathing
The jQuery background color breathing is used to set the background color. The jQuery background colour animate can be performed with the help of the animate() part. The jQuery animate() function is a built-in role in jQuery. The animate() part is used to apply the blitheness on the selected set of CSS backdrop, and so for the background colour animation, the animate() role can perform the blitheness on the backgroundColor property. The syntax of the background color animate –
The syntax of the jQuery breathing() function with the background-color CSS holding –
$("selector").animate({ backgroundColor : value });
The syntax of the jQuery css() function with the background-color CSS property –
$("selector").css( "background-color", value);
Parameters –
backgroundColor – Information technology specifies the animate property to ready the background colour of the selected element.
Value – It specifies the colour to set for the background of the selected element. It is a string value.
Return value –
The animate part does not whatsoever value.
The working of the jQuery background colour animate –
The jQuery background colour animate performs with the help of the animate() function or the css() part. Suppose we accept a div element and nosotros demand to apply the background color animation effects. So we can use the animate() function as "$('#bid').animate({ backgroundColor: "grey", color: "white" })", which will change the background colour of the selected element.
Examples for the jQuery groundwork color animate
Here are the following examples mention below
Example #1
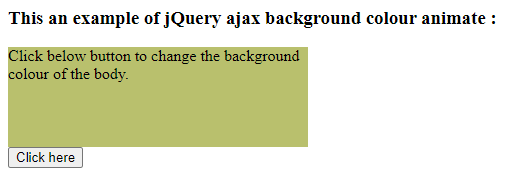
Example of jQuery background colour animate to change the background colour of the body –
Code:
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-viii">
<championship> This is an example for jQuery groundwork colour animate </championship>
<link href="http://code.jquery.com/ui/1.10.four/themes/ui-lightness/jquery-ui.css" rel="stylesheet">
<script src="http://lawmaking.jquery.com/jquery-1.10.two.js"></script>
<script src="http://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<manner>
.divclass {
width : 300px;
peak : 100px;
background-color : #b9c06d;
}
.myClass {
font-size: 40px; groundwork-colour: #c00; color: white;
}
</style>
<script blazon="text/javascript">
$(document).ready(function() {
$('#btn').click(function() {
$('#bid').animate({
backgroundColor : "gray",
color : "white"
})
})
});
</script>
</head>
<torso id = bid>
<h3> This an example of jQuery ajax groundwork colour breathing : </h3>
<div class = "divclass">
Click below button to change the background colour of the body. </div>
<button id = "btn"> Click here </button>
</body>
</html>
An output of the above code is –

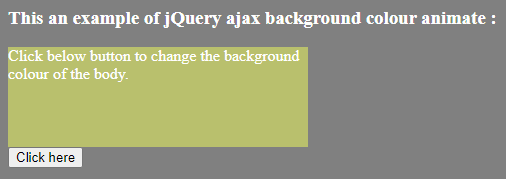
Once we click on the button, the output is –

In the to a higher place code, when nosotros click on the button its call to animate() function, which will change the groundwork colour of the page to greyness color by using the code equally "$('#bid').animate({ backgroundColor: "gray", color: "white"}) ", as we tin can see in the output.
Example #2
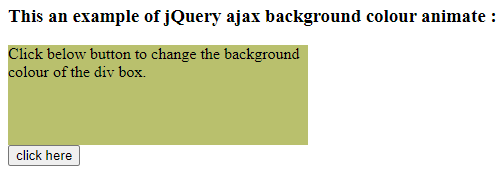
Example of jQuery background color animate to change the background color of the div element on button click –
Code:
<!doctype html>
<html lang = "en">
<caput>
<meta charset = "utf-8">
<script type = "text/javascript" src = "https://ajax.googleapis.com/ajax/libs/jquery/1.11.two/jquery.min.js">
</script>
<title> This is an instance for jQuery background color animate </title>
<way>
.divclass {
width : 300px;
summit : 100px;
background-color : #b9c06d;
}
.myClass {
font-size : 40px; background-colour : #c00; color : white;
}
</manner>
</caput>
<body>
<h3> This an instance of jQuery ajax groundwork colour animate : </h3>
<div id = "did" class = "divclass">
Click beneath push to alter the background color of the div box. </div>
<button id = "btn"> click here </push>
<script type = 'text/javascript'>
$(document).fix(function() {
$( '#btn' ).click( function() {
$( '#did' ).css( "background-color", "yellow");
})
});
</script>
</body>
</html>
An output of the higher up lawmaking is –

Once nosotros click on the button, the output is –

In the above code, when we click on the button its call to css() part, which volition change the background color of the div element to yellow color by using the code as "$('#did').css("background-colour", "yellow" );", as we tin can run into in the output.
Case #iii
Case of jQuery background colour animate to change the background colour of the div element on move enter and exit –
Code:
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<script blazon = "text/javascript" src = "https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js">
</script>
<title> This is an example for jQuery background colour breathing </title>
<style>
.divclass {
width : 300px;
tiptop : 100px;
background-color : #b9c06d;
}
.myClass {
font-size : 40px; background-colour : #c00; color : white;
}
</style>
</head>
<body>
<h3> This an example of jQuery ajax background colour breathing : </h3>
<div id = "did" grade = "divclass">
Click and movement the mouse pointer here to modify it's background color. </div>
<script type = 'text/javascript'>
$(document).ready(office(){
$( "#did" ).on({
mouseenter: function() {
$( this ).css( "background-color", "yellow");
},
mouseleave: function() {
$(this).css("background-color", "ruddy");
},
});
});
</script>
</body>
</html>
An output of the above code is –

Once we whorl the box, the output is –


In the above code, when we move the mouse (enter or leave) over the div element contents its call to css() function which will modify the background colour of the div element to yellow and ruddy colour by using the code as for mouse enter "mouseenter: office(){ $(this).css( "background-colour", "yellow"); }" and for the mouse "mouseleave: function(){ $(this).css( "background-color", "cherry"); }", as nosotros tin can come across in the output.
Conclusion
The background color animate can be performed with the help of the animate() role or css() function. The groundwork color animate is used to set the background color of the selected elements.
Recommended Articles
This is a guide to jQuery background color animate. Hither we talk over the Working and Examples for the jQuery background colour animate. Y'all may also have a await at the following articles to learn more –
- jQuery ajax timeout
- jQuery ajax upload file
- jQuery Merge
- jQuery window
Source: https://www.educba.com/jquery-background-color-animate/
Posted by: browncritheing.blogspot.com

0 Response to "How To Animate Background Color In Jquery"
Post a Comment